안녕하세요. 굉장히 오랜만에 글을 쓰는 것 같습니다.
대학교에 합격하게 돼서 눈코 뜰 새 없이 직대딩 생활을 하다가, 이제서야 1학기 종강을 해서 조금 여유가 생겼습니다.
최근에 회사에서 최적화 작업을 진행했었습니다. 완전히 각 잡고 최적화를 진행한 적이 거의 처음이라, 많은 내용을 알아보면서 진행했는데요. 전부터 Lazy image load는 '최적화를 한다면, 이 작업은 꼭 해야겠다' 싶었던 내용이었던지라 가볍게 다뤄볼게요.
Image lazy load
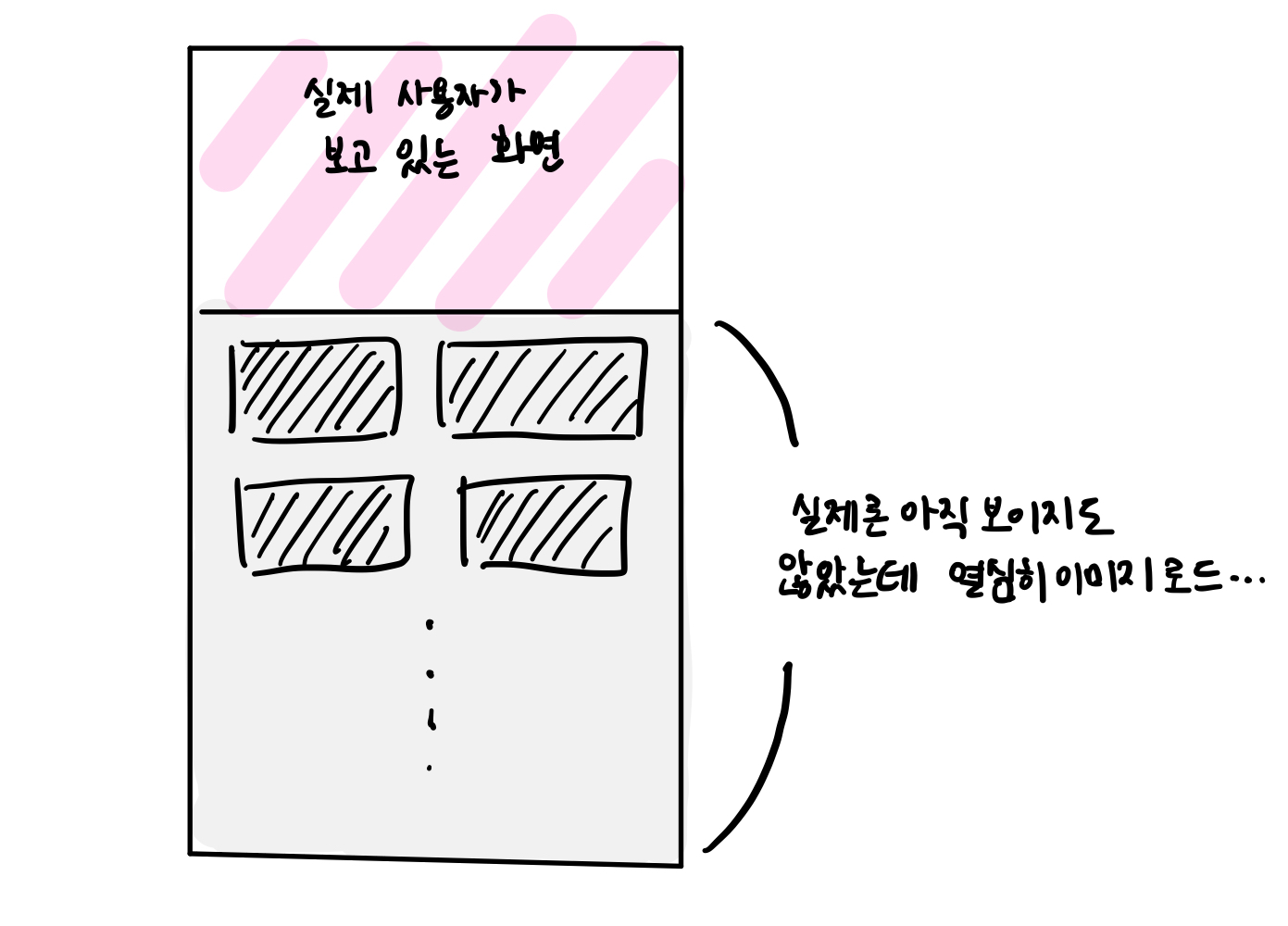
이 작업은 말 그대로 이미지가 사용자 화면에 실질적으로 보이게 될 때 로드하는 기법을 말합니다.
기본적으로 웹 페이지는 로드와 동시에 포함된 이미지들도 함께 로드하게 됩니다. 사실 이건 단순히 생각해 봐도 좋지 않죠.

그나마 적을 땐 괜찮지만, 만약 이미지 개수가 많다면... 이렇게 비효율적인 작업이 있을수 없습니다.
그래서 이에 대한 해결책으로 이미지가 사용자의 화면에 표출된 이후부터 로드하도록 하는 방식이 바로 Image lazy load 입니다
(그때그때 불러오기 기법).
게으르게 로드하는 걸 구현하는 방법은 여러가지가 있을 수 있는데.. 대표적으로 두가지가 있습니다.
1. Intersection Observer API를 이용한다. (공식 문서: Mozila Link)
2. Browser의 lazy load 기능을 이용한다. (공식 문서: web.dev)
첫째는 가장 많이들 쓰는 기능이고, 둘째는 아직 지원이 완전하진 않지만(webkit 지원 불가) 점진적으로 나아지고 있는 브라우저 레벨의 기능입니다.
이번 포스팅에선 lazy load의 개념과, 간단한 사용 방법에 대해서만 포스팅 할 예정이기에 2번만을 다루도록 하겠습니다.
Browser의 Lazy load 기능 이용하기
이 기능은 브라우저 단계에서 지원하는 Lazy load 기능입니다.
그만큼 사용하기 편리하고, 외부 라이브러리 또한 필요 없습니다. 하지만 단점이...

Webkit 기반의 브라우저는 아직 완전히 지원되지 않고 있습니다. 사실상 반쪽짜리 기능입니다.
하지만 곧 지원이 가능해지고 기능이 고도화되면, 기본적인 Lazy load 기능의 경우는 더이상 번거롭게 Intersection Observer 등을 사용하지 않아도 되겠죠.
그러니 우리는 그 때를 기다립시다.
여담이지만, Chrome 76 버전 이상부터는 뷰포트의 위치에 따라 상대적으로 이미지의 로드 우선순위를 달리 하고 있었다고 하네요. 브라우저들은 참 똑똑합니다.
사용법도 알아보자구요.
<img src="이미지 경로" loading="lazy" alt="" width="200" height="200" />사실 거창하게 다룰 것도 없이 추가된 건 loading="lazy" 구문 뿐이군요.
loading 속성에 들어갈 수 있는 값은 크게 세가지가 있다고 합니다.
- auto: 브라우저에 기본 동작 값입니다.
- lazy: 지연 로드입니다.
- eager: 브라우저의 기본 지연 로드도 무시하고, 페이지 로드 시 이미지를 바로 불러오게끔 하는 속성입니다.
물론 이 기능도 한계가 있습니다. 우선 해당 기능은 사용자가 요소에 가까이 스크롤 했을때 불러오게 되는데, 얼마나 가까이 스크롤 했을때 불러올 것인지에 대한 세부적인 설정이 불가능하죠. 어떻게 개선될 지는 모르겠습니다만, 공식 문서에 따르면 다음처럼 기술하고 있습니다.
고속 연결(예: 4G)에서는 Chrome에서 뷰포트로부터의 거리 임계값을 3000px에서 1250px로 줄였으며, 저속 연결(예: 3G)에는 임계값을 4000px에서 2500px로 줄였습니다.
이러한 부분에 대해 충분히 고려하고 도입하면 퍼포먼스 최적화에 큰 도움이 될 것 같습니다.
'development > HTML | CSS | Vanilla JS' 카테고리의 다른 글
| [HTML|CSS] Font format과 font-face 선언 및 적용법 (1) | 2021.06.23 |
|---|---|
| [HTML|CSS] Input type이 password일 때 입력한 password가 보이지 않는 이슈 (9) | 2019.08.20 |

